Have you ever seen the install button on your browser when looking at a website? Or have you seen the Add to Home Screen when browsing websites on your phone or tablet?
These are all Progressive Web Apps (PWA) that allow you to install the website to your device. This will allow you sometimes to use some offline features and get quick access to the application.
In this tutorial we will look at how we can make almost any website into an installable PWA.
Manifest File
The manifest file is a description of your application with things like name, description splash screen settings, Desktop or App Icon. This is a required file for triggering the install functionality within modern browsers. Here is an example of a Manifest file:
The manifest.json file needs to go at the root of your website directory and you then need to add a link element to the head of your website like so:
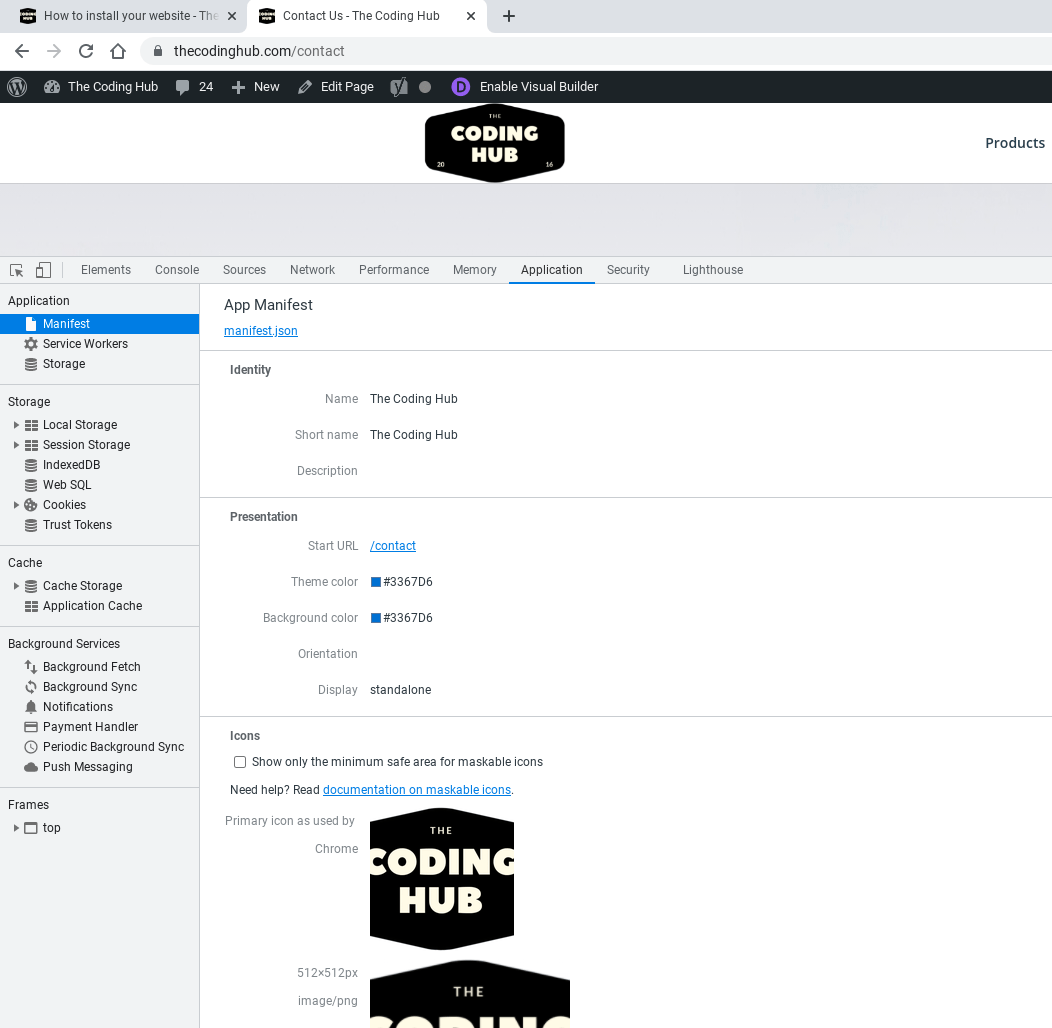
<link rel="manifest" href="/manifest.json">From here you can actually check the the file is correct and readable by the browser by simply opening your developer tools and clicking Application > Manifest like so:
Service Workers
Service workers is a JavaScript file that handles things separate from your website in the background. Things like push notifications. It also handles network requests including programmatically managing a cache of responses.
For this section I will suggest reading this article here on what and how to set up. This file is not something generic you can copy but it will be specific to your application or website depending on what you want to achieve.
Once all of the above is set up, you should see the installation button appear on your browser or phone (If it is not, check the application tab for errors in your developer tools).